画像読み込みでCLSの発生を抑制する
CLSとは?
Googleが2021年から取り入れる予定のウェブページUXの指標、コアウェブバイタルの一つ。「Cumulative Layout Shift」の略でユーザーの意図しないレイアウトのズレがスコアで表され、これが低い程良いです。

画像の読み込み
昨今のWebページでは画像がたくさん使われます。その画像の読み込みでもCLSに気を配る必要があります。
一つずつ状況を変えて見ていきます。
サイズに関する情報を何も指定しない
<img src="https://hogehoge.co.jp/hugahuga.jpg" alt="">
画像にwidth, heightの情報を一切指定しないと、画像読み込み前には一切スペースが確保されていないところにいきなり画像が描画され、ズレが生じてしまいます。
width, heightを固定する
<img src="https://hogehoge.co.jp/hugahuga.jpg" width="200px" height="300px" alt="">
width, heightに固定値を入れて指定をすると、事前にそのサイズが必要だとブラウザがわかるので予め領域を確保しておきます。そして画像が読み込まれた段階でそこに画像が表示されるのでズレは発生しません。
ただし固定値で指定を行うと一つ問題が起きます。レスポンシブ対応が出来ません。
cssでwidth=%指定, height=auto
<style> img { width: 100%; height: auto; } </style> <img src="https://hogehoge.co.jp/hugahuga.jpg" alt="">
例えばwidth=100%, height=autoとしてみます。こうするとwidthは画面幅等から決まり、heightがautoとなっているので画像が読み込まれた後に画像の比率に合わせて高さが調整されるのでレスポンシブに画像が正しく表示出来ます。
ただし高さが比率に合わせて調整出来るということはこのままでは画像は読み込まれるまで高さが決まりません。よって読み込み後にズレが生じてしまいます。
比率を教える
<style> img { width: 100%; height: auto; /* aspect-ratio: attr(width) / attr(height); <- chrome, firefoxはこれが無くてもtag側で設定したwidth, heightの比率が勝手に使用される*/ } </style> <img src="https://hogehoge.co.jp/hugahuga.jpg" width="200px" height="300px" alt="">
aspect-ratioというcssのプロパティがchrome等一部のブラウザで現在使用出来ます。これは名前どおり比率を指定出来るものです。
Chrome 88のここに注目!CSSのaspect-ratioプロパティでアスペクト比が簡単に、別窓はデフォルトでnoopenerに | コリス
css側で固定値で比率を指定することも出来ますが、chrome等ではimgタグのwidth, heightを指定するとaspect-ratioがその比率で設定されます。
- cssでwidth=100%, height=autoとすると
- widthの長さが予め分かる
- imgタグのwidth, heightを設定すると
- 設定値自体はcssで設定したwidth, heightに置き換えられる
- その上で画像の比率がimgタグに設定した値で決まる
から上記の2つのwidth, heightを設定すると widthの長さと画像の比率が決まるので高さが計算出来、ズレが発生しなくなります。さらにwidth, heightはcssの設定が効くのでレスポンシブ対応出来ています。
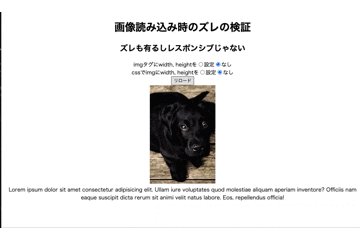
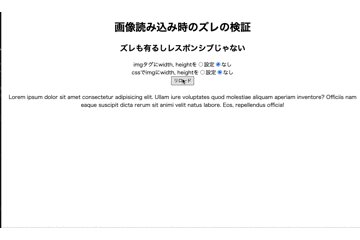
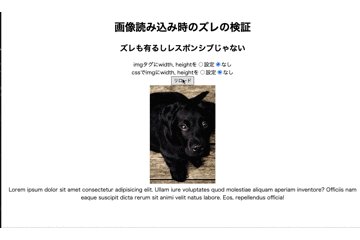
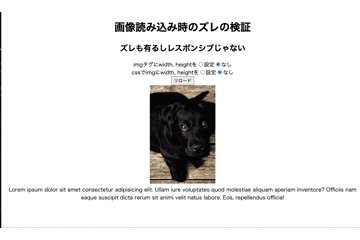
以下は実際ズレが発生する状況、しない状況をそれぞれ再現するコードです。
※PC版のchromeでのみ確認。それ以外だと意図しない動きかもしれません
まとめ
以上からズレを発生させない為にはブラウザに予めどんなサイズの画像がくるのか教えることが必要なのがわかりました。レスポンシブに、さらにズレも発生しないようにするには以下の対応を行いましょう!
- imgタグでwidth, heightを指定
- cssでwidth:%指定, height:auto を指定