
こんにちは!hanaです。
今回は、自分はデザインセンスないと思い込んでいるそんな非デザイナーなあなたに
「hana式・見た目イケテルプレゼン資料の作り方」をご紹介します。
プレゼン資料といっても様々あるとは思いますが、ここではPowerPointやKeynoteなど、プレゼンツールを使用したスライドプレゼンにフォーカスを当ててみます。
【問題→現状把握】ターゲットに伝えたいことをどうやって表現すれば伝わるかわからない
「内容は固まってるんだよね〜・・でもどうやったら伝わりやすいプレゼン資料作れるだろう・・・? あー、そもそもセンスねぇやー orz」【分析】わかりやすいプレゼン資料の定義って?
定義1. プレゼンする対象・ターゲットとなる人物がはっきり見えてくる。
定義2. ストーリー構成が起承転結になっている。
定義3. 対象者に理解・納得してもらうための理論展開が明確である。
定義4. 色や文字の大きさ、図形やグラフといった視覚的に対象者が理解しやすいよう工夫がされている。
これらに限りませんが、私が資料を作る際はだいたいこの4つに気をつけたいと思っています。
さらに今回はターゲットや流れ、理論展開は決まっているけど視覚的表現が上手くいかないという、定義4のデザイン・レイアウト改善案にしぼってご紹介します。
【課題】定義4をさらに分析し、ポイントごとに解決策を考えていく。
- 1ページに文字が多すぎる。
- 全体的にレイアウトがバラバラ。
- ページ内の情報がばらついていてグループ化できていない。
- 文字や図形にメリハリがなく、どこを見ていいかわからない。
- 文字のスタイルがバラバラで、どこが重要であるかの判断がつきづらい。
- 重要なことは赤くすればいいと思っている。
- 数字や時系列のデータ・箇条書きを表やグラフで表そうとか、ぱっと思いつけない。
- コンテンツ間のスペースを上手に取れず、どうしても余白にはイラストとか入れたくなる。
- アジェンダ?なにそれおいしいの?
- これら踏まえても結局よくわからない
【目標】読ませる資料から見せる(魅せる)資料をこころがけよう♪
文字に書けるものはすべて図やイラストに起こせると私は考えています。(少し大げさです)せっかくプレゼンターが説明しながら資料を進めていくのですから、資料に書いてあることをただ読むだけであれば、読み上げロボットにでもやらせておけばいいのです。
例えば1ページに小さな文字で100文字書いてあるプレゼン資料と、1ページに少し大き目の文字で10文字しか書いていない10ページ構成のプレゼン資料ではどちらが好まれるでしょう?

あなただったらどちらの資料を見たくなりますか?
色や形を見て、プレゼンターの捕捉を聞いて、まさに「耳で見る、目で聞く」第六感を刺激することによって、よりいっそうターゲットに伝わりやすくなるのではないでしょうか。
(だいぶ大げさかもしれません)
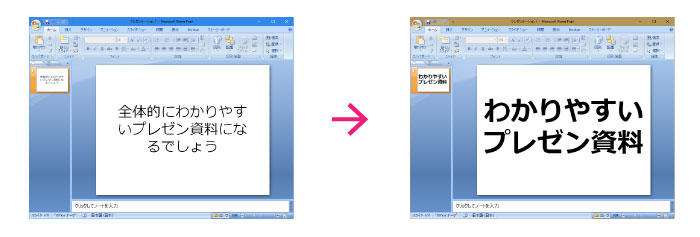
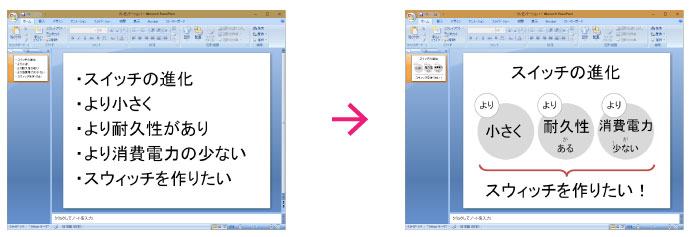
【課題 1】1ページに文字が多すぎる。
解決策 口語体は必要ナシ! 単語で表現すべし

たとえ丁寧な言い回しが必要なシーンでのプレゼン資料を作っているとしても、資料の全てに「です」「ます」を入れる必要はありません。
プレゼンターが捕捉として話す際にデスマスを使っていれば資料の中に単語が踊っていようとも問題ありません。
むしろ単語だけのほうが視覚的に認識しやすく、刷り込み効果としては高いと考えています。
高橋メソッドというのがこれのいい例かと思います。
※高橋メソッドはプラスアルファ、図やグラフを用いないというルールがありますが。
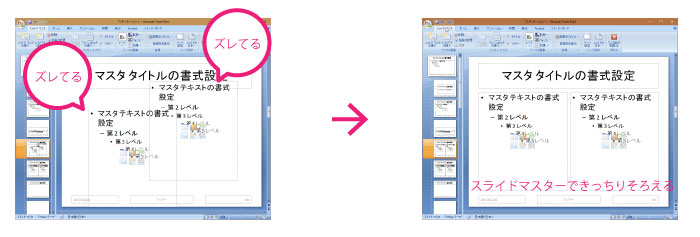
【課題 2】全体的にレイアウトがバラバラ。
テキストやアイテムの配置をそろえる

課題2~課題5までにいえることですが、スライドマスタを活用しましょう。
ページタイトルの位置やフォントの種類や色・大きさ全てマスターでそろえてしまえば、いちいち気にする必要がないうえに、誤って位置をずらしてしまう心配もありません。
配置がズレてばらばらであるというだけで見づらさに目が行ってしまって内容を理解するのが二の次になる・・なんてこともあり得ます。
”線”を引いて分割することも有効ですが、テキストやアイテムをそろえることによってレイアウトにグリッド感が生まれて分割されているように見せることがでるはずです。
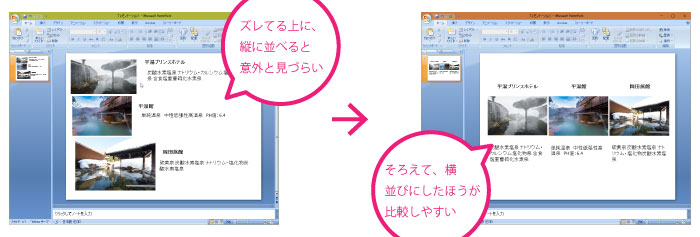
【課題 3】ページ内の情報がばらついていてグループ化できていない。
項目・種類をグルーピングして視覚的に理解しやすいレイアウトにする。

タイトルの通り、項目をまとめてブロックにしてあげましょう。
彩色などうまくいかなくてもグルーピングされているだけ見やすく感じさせる効果があります。
【課題 4】文字や図形にメリハリがなく、どこを見ていいかわからない。
重要な内容から順序付けをし、色や大きさなどで差異を付ける

見出しやポイントなど明らかに分かれているものがあれば、それらに順序付けたデザインを当てはめていけばいいですが、例えば重要なことが全て箇条書きになってしまう場合、どういった表現が有効でしょうか。
本当はここでも単語で表現するルールを適用したいところですが、それができない場合。
例えば、一行の中でも一番重要である単語を大きくしたり太くしたり色を変えてみたり。
そうすることによって、対象者はその目立っている部分が先に目に入り、「読まされている」感覚に陥ることはそんなにありません。
【課題 5】文字のスタイルがバラバラで、どこが重要であるかの判断がつきづらい。
日本語だけでなく欧文にも気を使いましょう。
まずはフォントの種類の話をします。基本、日本語と欧文とではフォントのベースラインが違うことが多いです。
一行の中ですべて同じ大きさにしてるのにデコボコな印象を持ったことはないでしょうか。
これもスライドマスターで設定することが可能ですが、デフォルトフォントが日本語・欧文でそれぞれ設定ができます。同じ大きさにしたときになるべく高さがそろうフォントをチョイスしてあげましょう。
特に、欧文に日本語フォントを使わないようにしましょう。日本語書体のアルファベットは等幅書体なため、スペースが気になります。

フォントも明朝系・ゴシック系・リュウミン系と様々です。
いろいろ使いたいこともありますが、全体に統一感が出るように気を付けてあげることが大切です。
それと文字の飾り。
べた色を付けたり袋文字(文字自体に線を付けたり)文字にグラデーションや影をつけるなど、目立たせたい心がはやるばかりにいろいろやりがちです。
フォントの種類の話と同様、統一感を持たせ、いくつも種類を増やさないことが得策です。
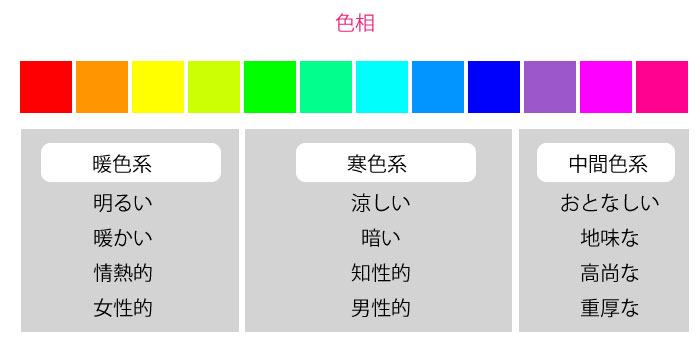
【課題 6】重要なことは赤くすればいいと思っている。
配色によっては”赤が目立つ色”とは限りません。色の三要素、色相・明度・彩度を知りましょう。
色・・・最大の難関かと思われてる方も多いと思いますが、ポイントさえ押さえれば彩色って楽しい♪と思えるはずです。
まず色の三要素である色相・明度・彩度を簡単に説明します。
色相とは「赤」「青」「黄」「緑」という言葉で分けられる”性質”のことを指します。

しかしこれらは決して独立したものでなく、お互いに連続してつながって丸い輪っかになります。
このことを色相環と呼びます。
そしてそれぞれの特性として”冷たさ” ”暖かさ”など「色の暖寒感・暖寒色」と呼びます。
明度とはその名の通り明るさの度合いのこと。赤に白をたくさん混ぜた薄い赤から黒をたくさん混ぜた暗い赤まで赤にもいろいろあります。

彩度とは、明度とは別で「鮮やかさ」「強さ」などの性質の差があります。

同じ空でも、サハラ砂漠に広がる真っ青な空は鮮やかなのに対し、一年中曇ってそうなのロンドンの空はくすんだ青(ほぼグレー)といえるでしょう。(ロンドンの人ごめんなさい)
このことを彩度の違う空といえるでしょう。
主観で言っているように聞こえますが、実は色相・明度・彩度にはきちんとイメージ付けがされてあります。
もし色彩検定に合格したいならこれらのイメージ全て把握する必要があるはずです。
ですが、ここで全て説明するのはかなり脱線するので割愛します。
長々と説明しましたが、これを踏まえおさえるべき点はいかに視認性を失わずに伝わりやすい色合いを組んでいくかということです。
私が考えるのは以下になります。
1)テキストは彩度を抑えたカラー
2)全体のテーマカラーはテキストの明度・彩度が真逆となる色
※この差がおおきくなればなるほど視認性は上がりますが、強すぎるとかえってチカチカした印象になるので気を付けたいです。
3)ポイントカラーはテーマカラーの色相に相反する色相を持ってくるか、彩度をグッと上げることによってポイントカラーとして使えることもあります。
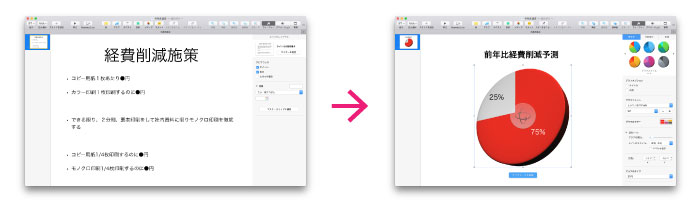
【課題 7】数字や時系列のデータ・箇条書きを表やグラフで表そうとか、ぱっと思いつけない。
数字を表す際、実際の細かい数字より視覚的表現を使うと人は納得しやすい。

これも単語表現ルールに少し似ていますが、一つ例を挙げてみます。
社内の経費削減をしたい場合、プリンター使用の際のルールを社内全体で変更しようとしたとします。
1枚に裏表印刷と2分割を使って印刷すれば4枚印刷しなければならないところを1枚で済む。
かつ、社内利用に限りカラー印刷を禁止する。
というルールを提案したとします。
これによってどんな効果が出るか印刷用紙1枚がいくらで、トナーがこれだけ利用する場合いくらで。。。うんぬん。。。
とながなが説明されてもぱっと見どれだけ削減できるかピンとこないため、なかなか実行に移そうとする人が少ないかもしれません。
ですが、一言「削減率年間75%!」と数字が一つあるだけで結果が出るようになったという例があります。
この時さらにBefore・Afterを円グラフなどで表現してあげるのが有効な表現だと思います。
価格などの比較表現の場合は表を使って比較したいところを色や文字の大きさなどを工夫してフォーカスを当ててあげるのがいいでしょう。
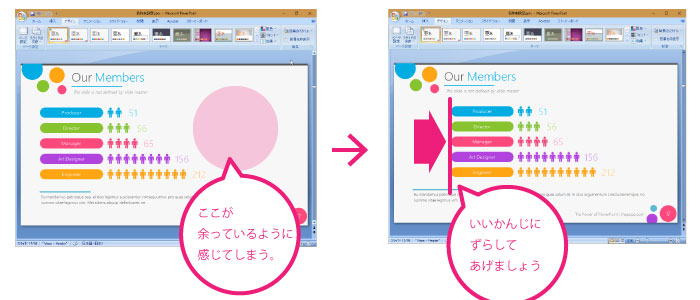
【課題 8】コンテンツ間のスペースを上手に取れず、どうしても余白にはイラストとか入れたくなる。
余白と上手に付き合ってレイアウト上手になりましょう。

場合にもよりますが、上下左右の余白が全て同じになるようにあらかじめスライドマスターで決めておきましょう。
あらかじめ用意されているデザインでもスライドマスターの余白がズレていることもあるので要チェックです。
内容の流れによって、アイテムを他のページに合わせると余ったコンテンツによって余白が生まれてしまうことがあります。
そんな時はアイテムをセンターに持ってくるなどして変化をつけるのもいいかもしれません。
関連したイラストなど配置することも有効ですが、そのページで伝えたい部分に目がいかなくなってしまう恐れもあるので注意が必要です。

全ページが同じだけエリアを埋めることができたらいいですが、そんな資料になることはなかなかありません。
むしろばらばらになるのが普通だと考えたほうがいいと思います。
そんなわけで、私はいつもレイアウトマスターでレイアウトの種類をいくつも用意しておきます。
あらかじめどういうアイテムが来るか大体の予測を付けておきます。
理想的なのは、1ページずつ内容を考えながら作りこんでいくより、ドラフトから作成するのがよいでしょう。
初めにざっと言いたいことを書き出し、ページに割り振っていきます。
各ページにタイトルを付けて分割する場合はここで行うといいでしょう。
この作業で色や文字の大きさなどを細かく気にする必要はありません。
そうしていくと全体を見ながらここは図を入れようとか、時系列に並べたほうが理解しやすいだろうとか出てくるはずです。
そのドラフトをもとにどういうレイアウトが必要になるか考えながら新しくドキュメントを作成してスライドマスターを整えていきます。
【課題 9】アジェンダ?なにそれおいしいの?
言いたいことだけ淡々と述べるのは避けましょう。”目次”を作って見る人に全体の流れをまず伝える。
まずこれからどんな内容の話が展開されるのか聞き手に知ってもらうことが大切です。そうすることによって全体の話の流れを理解してもらいやすくなるからです。
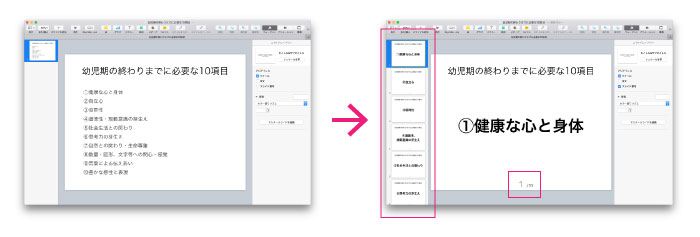
ここであまりに長々とした目次を作ってしまうと後半にはすっかり忘れられてしまう恐れもあるので、その1ページでざっと理解できる範囲に収めるのが理想的といえるでしょう。
そしてもっといいというかやったほうがいいのが、全ページにページ番号を振ってあげることです。
18/30 といったように、今全体のどのくらいまで話が進んでいるかの目安になり、聞き手、話し手共にメリットがあります。
【課題 10】これらをふまえても結局よくわからない
1から作るのは大変という方は、無料で使えるテンプレートを活用しましょう。
そんなこと言われてもやっぱり資料作成は大変だよ。。という方もいるかと思います。
そんな時は迷わずテンプレートを利用してしまいましょう。
これを使うだけでそれなりにカッチョマエなプレゼン資料になるという無料で使えるテンプレートを、PowerPoint、Keynote別にご紹介します。
PowerPoint
■Siriushttp://thepopp.com/templates/sirius/
スライドが100種と豊富、カラバリも豊富でデザインすっきりしてて良い。
■Microsoft jp
https://templates.office.com/ja-jp/templates-for-PowerPoint
ダウンロードしないと中身を確認できないのがタマニキズだけど日本人がいろんなシーンで使えそうなテンプレートが豊富に揃ってます。
■Microsoft US
https://templates.office.com/en-US/templates-for-PowerPoint
日本版のデザインで納得いかなかった場合はこちらも。おしゃれな感じなのがたくさんあります。
■素材工場
http://sozaikoujou.com/category/template/presentation
PowerPointのテンプレートだけでなく、いろんな素材を扱っています。
■KINGSOFT
https://support.kingsoft.jp/presentation-template
使いどころがむつかしそうですが(辛口)とにかく種類が多いです。
■ppttemplate.net(海外)
https://ppttemplate.net/
こちらも使いどころがわからないのが結構ありますが、とにかく種類がおおい。スターウォーズテンプレートとかもあります。
Keynote
■Azusahttp://memo.sanographix.net/post/82160791768
何も言わずとにかくこれ使えばいいのができるはず。名前の由来が気になります。
■海外のサイトでまとめてくれてるページ
https://colorlib.com/wp/free-keynote-templates/
とにかくたくさんのテンプレートダウンロードサイトをまとめてくれています。
Freeと謳っていますが、今では有料になってしまったデザインもあったりするので注意が必要です。
■Benhance
https://www.behance.net/search?content=projects&sort=appreciations&time=week&search=keynote
Adobeのクリエイティブ作品を無料公開しているサイト。Keynote・PowerPointというカテゴリーはないので検索しています。
まとめ
以上、「hana式・見た目イケテルプレゼン資料の作り方」をご紹介させていただきました。ここまでご紹介しておきながらなんですが、いいプレゼン・分かりやすいプレゼンとは、資料が素晴らしければいいというだけのものではく、人を惹きつける話し方だったり、話すペースだったり、ノンバーバル(言葉以外のコミュニケーション)だったりと。
そのテクニックは人さまざまだと思っていますが、むしろ力をいれるべきはスピーチだと思っています。
聴衆を納得させるスピーチができないという方はやはりスライド資料に頼りがちです。
資料がないと伝わらない印象もあったりしますが、やはり人に何かを伝えるというスキルは日々日常から磨いておくことが大切だといるでしょう。
この記事を読んだあなたの資料が少しでもよくなることを祈っております。
では、よいプレゼンライフを!