この投稿は インタープリズムの面々が、普段の業務に役立つ記事を丹精込めて書き上げる! Advent Calendar 2016 - Qiitaの14日目 の記事です。
寒いですね.
帰宅後はコタツから抜け出せないニシヤマです.
Sozi やります.
内容
無料のプレゼン資料作成ツール
のチュートリアルです.
プレゼン資料を作成した際
調べても目ぼしい情報が出てこなかったので
まとめるついでにアドベントカレンダのネタにします.
Sozi
こんな感じのプレゼン資料を作成します.
(上の小窓をクリックすると勝手に動き出します)
有名プレゼン資料作成ツール Prezi に似てますね.
ブラウザから表示する、ぐいぐい動く資料です.
名前の響きも似てますね.
ただ、Prezi と違って
プレゼン資料の内容そのものを編集する機能はありません.
Sozi は
SVG ファイルを取り込み
スライド表示する枠と
スライド間のトランジションを編集するツールです.
最終的な出力として HTML ファイルを出力し
これをブラウザで表示します.
以前まで Sozi はフリーの描画ツール Inkscape のプラグインでした.
それが独立して GUI を持つツールになったのです.
(Inkscape に限らない)お好きのツールで SVG を描けば
それはそのままスライドに化けます.
絵が描けなくても大丈夫.
スマートな SVG 素材が Web にたくさん公開されています.
これらを組み合わせてテキストを載せるだけで
十分見応えのあるものが作れます.
ガンガン SVG を描いて、ぐいぐい動かしましょう.
Sozi の問題をひとつあげると
独立した GUI になってからの情報に乏しいことです.
Prezi に比べて悲しくなる程に.
判官贔屓で申し訳ありませんが
今回のチュートリアルはここを補う狙いがあるのです.
長い前置きになりました.
ようやく本題です.
デモンストレーション
とりあえず簡単なプレゼン資料をつくるところまでいきましょう.
- SVG 編集
- Sozi に取り込んで編集・HTML 出力
- ブラウザで動作確認
なお、Sozi の編集と SVG イメージの編集は並行可能です.
実際には上の手順の繰り返しになります.
Soziインストール
ZIP ダウンロード&展開するだけの方法があります.
この方法で最新安定版16.02をインストールします.
その他必要なもの
SVGを編集・出力できる環境とブラウザが必要です.
私はテキストで SVG がゴリゴリ書けるほどの兵ではないので
先の Inkscape を使うことにします.
ブラウザは Sozi 公式が Firefox を推奨しています.
絵を描く
まずSVGイメージの作成です.
プレゼンの全内容をひとつのSVGイメージで作成します.
拡大縮小や回転のトランジションがあると見越して配置するとよいです.

注意点としてはテキストの取扱いです.
文字化けやレンダリング不良のおそれがあるため
テキストもイメージとして保存するのが無難です.
Inkscape なら「オブジェクトをパスへ」の機能です.
(いったんイメージ化すると戻せないので、バックアップの手間がかかりますが)
Soziを起動する
Sozi を起動するとファイル選択窓が開きます.
そこで作成した SVG イメージを選択すると次のような画面になります.

大まかに画面を説明します.
なお、以下の「〇〇ドック」という名称は非公式です.
説明の便宜上、名前をつけただけですのであしからず.
黄色枠線
ディスプレイドック
先ほど作成したイメージの一部が表示されます.
スナップショットのように、この表示がそのまま一枚のスライドとなります.
一般に言うスライドを Sozi ではフレームと呼ぶので
以降はフレームという言葉を使います.
水色枠線
コントロールドック
主にフレームを編集・管理するドックです.
Sozi で最低限欠かせない作業はフレームの作成です.
そして最低限のフレーム編集はこのドックで完結します.
デモではここの使い方の基本を押さえていきます.
緑色枠線
ディティールドック
トランジションの設定などを行うドックです.
次回説明に回します.
フレームをつくる
フレームを作っていく流れで
コントロールドックの使い方をまとめます.

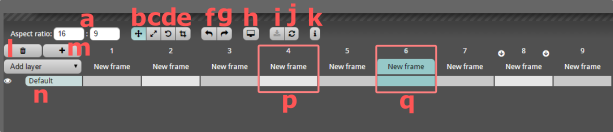
以下、上図のアルファベットと表中のキーが対応しています.
フレーム管理系
まずは新しくフレームを作成するところから始めます.
同時にフレーム管理のフォームを確認しておきましょう.
| キー | 意味 |
|---|---|
| l | フレーム削除ボタン |
| m | フレーム作成ボタン |
| n | レイヤ操作各種 |
| p | 非選択フレーム |
| q | 選択フレーム |
作成したフレームは番号や名前を振られてコントロールドックに並びます.
並んだフレームの領域(例では赤枠線内)をクリックすると
そのフレームが編集対象として選択され青く着色します.
フレーム作成ボタンを押すと
選択中のフレームのコピーを挿入します.
削除は選択中のフレームに対して行います.
フレームの順番を変える際は
非選択のフレームにカーソルを合わせて
挿入箇所の矢印(例ではフレーム8に出ている)を押せば
そこに選択中のフレームを挿入します.
レイヤは次回内容に回します.
フレーム編集系
次に選択したフレームの編集です.
フレーム編集のモードを切り替える各種ボタンをまとめます.
| キー | 意味 |
|---|---|
| b | シフト(平行移動)モードへ |
| c | ズーム(遠近移動)モードへ |
| d | ローテート(回転移動)モードへ |
| e | クリップ(緩み絞り)モードへ |
フレームの編集はいわば絵(SVG イメージ)を見る視点を操作する作業です.
ディスプレイドックの表示をドラッグして視点を変えていきます.
より具体的な編集動作を追ってみましょう.
シフトモードではドラッグで視点が平行移動します.
ズームモードとローテートモードではフレームの中心(対角線の交点)が移動の基点です.
ズームインは基点に近づくドラッグ
ズームアウトは基点から離れるドラッグ
ローテートは基点を中心にドラッグで円を描いた方向へ回ります.
クリップモードはディスプレイドックの枠に張り付いている
黒点線をドラッグしてクリップ領域を編集します.
おそらく、実際やってみた方がずっとわかりやすいです.
思った通りのフレームになるよう編集してください.
その他
フレームが編集が完了すればHTMLを出力してお終いです.
残ったボタンもまとめます.
| キー | 意味 |
|---|---|
| a | フレームの縦横比 [横:縦] 入力フォーム |
| f | Undoボタン |
| g | Redoボタン |
| h | フルスクリーンボタン |
| i | SVGイメージリロードボタン |
| j | HTML(とJSON)出力ボタン |
| k | インフォメーションボタン |
いまひとつ使いどころがわかっていないのが
フルスクリーン(フルスクリーンになるだけ)と
インフォメーション(Sozi のバージョンを出すだけ)です.
知ってたら誰か教えてください.
出力ボタンを押して出力されたHTMLをブラウザで確認します.
何もしなくてもフレームとフレームの間にデフォルトのトランジションがつきます.
大まかに先程編集した「視点の動き方」になっていると思います.
トランジションの詳細な設定は次回取り扱います.
デモンストレーションは以上でお終いです.
後編へつづく
ここまでの内容だけでも十分に見応えあるスライド資料がつくれます.
後編は残ったトランジションやレイヤの説明などをまとめていきます.
興味の湧いた方は次回もお付き合いください.
それでは.
インタープリズムの面々が、普段の業務に役立つ記事を丹精込めて書き上げる! Advent Calendar 2016 - Qiitaの15日目の記事